
Late last year, Puffbox helped Defra move its main corporate website over to WordPress. One of the grand concepts underpinning the project was the use of WordPress’s multisite (formerly MU) functionality, allowing us to run multiple websites using the same installation. We launched with only one child site, for News – probably the easiest one, at that. But straight away, we began making much more ambitious plans.
Like everywhere around Whitehall, the start of a new tax year was to bring various contractual and organisational changes at Defra: and it was set as our deadline for the next phase of work, spinning off many more child sites. The good news is, all went well, and they’re now managing 20 distinct sites through the same WordPress installation – some carrying their own identities, some nested deep (and hopefully seamlessly) within the Defra design.
The first task was to rebuild the output themes from scratch – yes, already. For the initial launch, we had simply dropped WordPress code into Defra’s existing Dreamweaver-based output templates, and grafted some additional CSS on to their existing stylesheets, which were already in need of a good clear-out. They were never going to be able to support a platform consisting of literally dozens of child sites.
We now render the pages using something akin to a multi-level theme framework:
- Every site is built on the ‘base’ theme, which defines the layout, and the bulk of the functionality, but has no imagery or colours attached to it. This theme is effectively hidden on the platform, and will never be used directly.
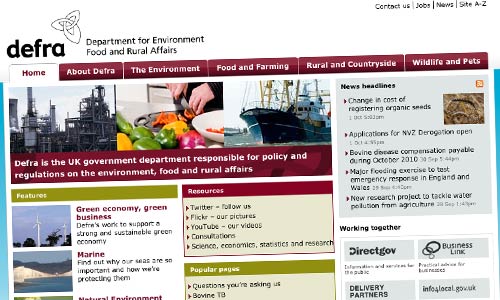
- There’s then a corporate (‘root’) theme, a child theme of ‘base’ in WP terms, which adds the departmental colour scheme and logo. This theme is used by the top-level site, which contains most of the corporate information. It adds a custom template for the top-level homepage, but that’s about it.
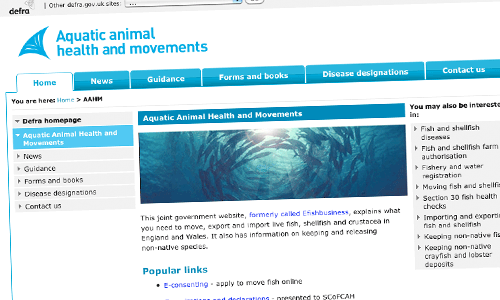
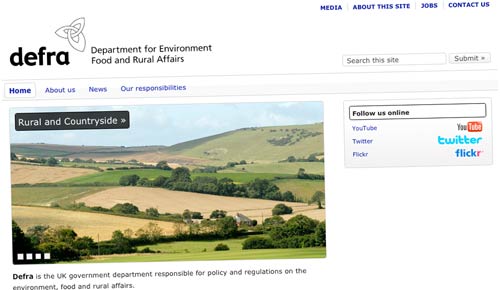
- We then have a number of further Defra-branded child themes, defined as children of the ‘base’ theme, but also referencing the ‘root’ stylesheet for colour and branding. Depending on functionality, there may be additional templates or functions: so for example, the News theme/site has its own homepage, and the theme used by the Publications and Statistics sites has its own approach to presenting attached files.
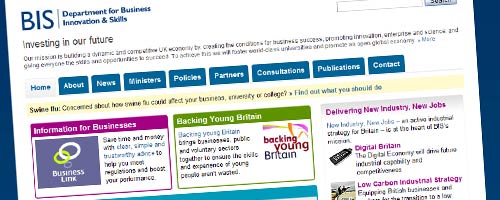
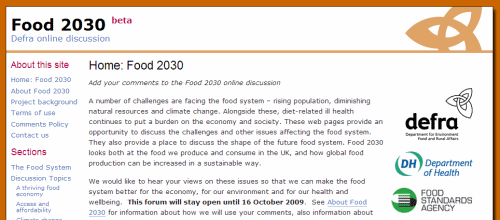
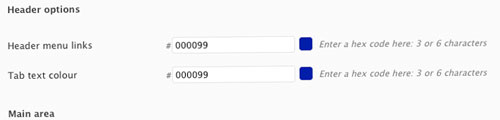
- Finally, there’s a ‘custom’ theme for use by sites within the extended Defra family. This uses the same ‘base’ theme for layout; but includes additional WordPress functionality – mostly built-in, if you know where to look – to customise the branding and colour palette via the admin interface. Upload a logo, choose two colours, and bingo – a unique child site, which still retains the basic house style, maintains its connections to the wider Defra network, but whose management can be devolved to an arms-length business unit. Everyone’s a winner.
Needless to say, there are countless custom functions behind the scenes to stitch it all together – simple things like forcing a particular sitewide tab to be highlighted, to make a child site seem like it’s within a particular branch of the corporate site. (Although actually, that one wasn’t simple at all.)
And there are one or two new custom plugins which add pretty significant functionality, including one to implement a site-wide shared taxonomy. This has the potential to automatically surface related items across the network, and is pretty exciting – although we won’t see its benefits for some time.
As you can imagine, moving such a large quantity of material into such a radically different publishing model has frequently been challenging. We’re still finding our feet in certain areas, and it goes without saying, we’re pushing WordPress harder than ever. A few glitches here and there are inevitable; but we’ve had nothing too catastrophic. With a proper staging environment now in place, all our code being managed through Subversion, and a WordPress-based bug tracker to log any issues, it’s all gone relatively smoothly.
I can’t say enough about the contributions from Simon Wheatley and Team Defra; my front-end work was completed pretty early on, and I’ve really just been a spectator whilst the serious lifting and shifting has been happening. But once again, the Defra guys have been an absolute pleasure to work with, giving us more room to experiment and innovate than we’d ever dare ask for. Thanks guys.





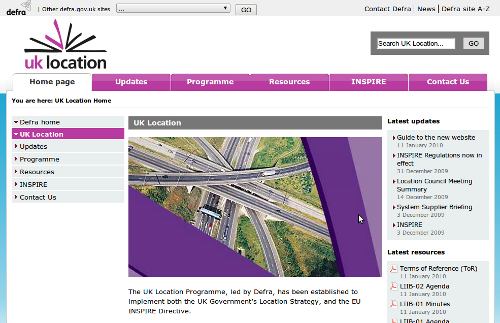
 The site is closely modelled on the Defra corporate site, even going so far as to use the same base stylesheet. Behind the scenes, it’s the usual combination of WordPress posts and pages, with the former handling news updates, and the latter everything else. Inevitably we were looking at lots of downloadable PDFs and Office documents; so I’ve done a custom ‘widget’ to display the latest file uploads (excluding images), with the appropriate filetype icons.
The site is closely modelled on the Defra corporate site, even going so far as to use the same base stylesheet. Behind the scenes, it’s the usual combination of WordPress posts and pages, with the former handling news updates, and the latter everything else. Inevitably we were looking at lots of downloadable PDFs and Office documents; so I’ve done a custom ‘widget’ to display the latest file uploads (excluding images), with the appropriate filetype icons.