
I’m now into my 18th year earning a living building and running websites. I’ve been lucky enough to work for and with some household names. But never could I have imagined that I’d end up working for The Rolling Stones. And yet, for the past few months, that’s precisely what I’ve been doing. I’m still not sure it’s actually sunk in yet.
I’m not going to waste time explaining why it’s been an exciting project to work on. It’s The Rolling Stones, for dear’s sake. But one note I will add, for younger viewers, is that the Stones were one of the first ‘real world’ entities to have a website: here’s the Wayback Machine’s copy from 1996. A year earlier, they’d even live-streamed a concert (to an audience, one assumes, of literally dozens) – it was the very moment I decided there was probably a future in this stuff.
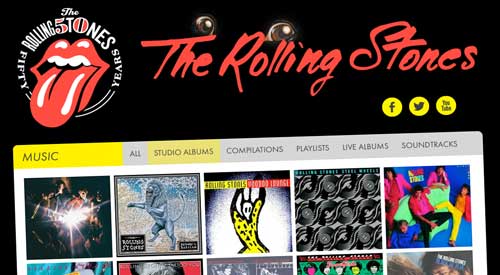
Simon and I were brought on board by designer James Stiff, who had worked with the Stones’ team last year, on spinoff site StonesArchive.com. Their existing site was black, and rather funereal. It read like a museum exhibit. It hadn’t kept pace with the development of social networking, or online music sales. And it was running on Drupal. They wanted a ‘total overhaul’, to coincide with the 50th anniversary of the band’s first concert (here’s the setlist), and the opening of an exhibition at Somerset House. Of course we said ‘yes’.
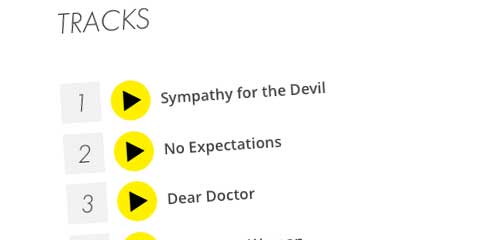
Behind the scenes, it’s the now customary mix of WordPress custom post types and taxonomies. We’re running separate post types for people, songs, albums (etc), videos, and photo galleries. Albums and people also exist as taxonomies, allowing us – for example – to show full credits and track listings for each album, including audio previews.

The entire site is underpinned by the iTunes API. Our starting point was a big data scrape, pulling down details of the 400-ish separate songs in the Stones back catalogue, which we then associated with the relevant albums (plural, in may cases). Of course, in doing this, we couldn’t have picked a harder back catalogue to work with: so many compilations, live albums, and so on. So we’ve also included an indication of the ‘canonical’ version: in other words, the album most normally or naturally associated with a given track. This gives us something sensible to offer in search results… and powers a feature we didn’t quite have ready for launch, but which is truly awesome.
iTunes is also the source of the 30 second audio clips, delivered in m4a format. Great in Chrome and Safari, Android and iOS, even IE: all of whom can play it natively using HTML5’s <audio>. But not Firefox or Opera. So we’re having to include a Flash-based fallback, using the jQuery-based jplayer. Hang on, wasn’t HTML5 meant to spell the end of cross-browser chaos?
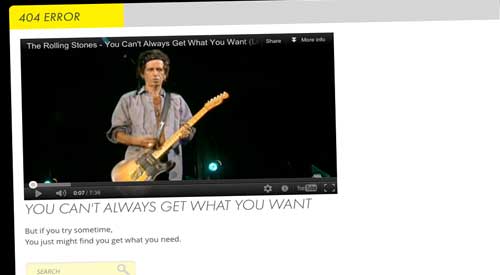
There’s plenty more I could waffle on about here: the all-widget homepage, our use of WPEngine or Twitter Bootstrap (thanks to both!)… but it’s clear there’s one feature which has excited people more than most. Ladies and gentlemen, I give you the error page they’re calling ‘Probably the Greatest 404 Page Not Found Error of All Time‘. (And that’s a guy called Jesus saying that, so…)

It’s not unusual for a relaunched website to see a lot of people hitting its ‘404 not found’ page, as people click on now-invalid links or bookmarks. But we’re seeing people deliberately trying to hit it, in vast numbers. It’s getting its own articles on sites like Gizmodo and Mashable. I’m half-expecting to see it trending on Twitter by the end of the day. People are sending me vast numbers of suggestions of musical 404 pages for other Rock Legends. It’s all just a little bit nuts.
They're now writing whole news articles about the @RollingStones 404 page. I fear this may prove to be my career's defining moment.
— Simon Dickson (@simond) July 13, 2012
What’s more exciting for me, personally, is the way we (by which I really mean Simon W) approached the site development. The functionality, wherever possible, has been written for easy reuse. So the next time a legendary rock act with an extensive back catalogue comes calling, we’ll be able to get them to a working prototype in double-quick time.
Our thanks go to all those who made it possible: EC, the guys at WPEngine, the Twitter Bootstrap crew, the WordPress community… and Bruce Springsteen, whose website – relaunched on WordPress earlier this year – was a source of inspiration.
But in particular, thanks to James Stiff for bringing us on board in the first place, providing us with some gorgeous visuals to work with, coming up with the 404 idea, and from my own selfish perspective, supplying everything in perfectly web-ready form.
PS If anyone happens to see David Bowie, tell him I said ‘hi’. 😉
This has been a Code For The People production, on behalf of the Greatest Rock N Roll Band In The World.