
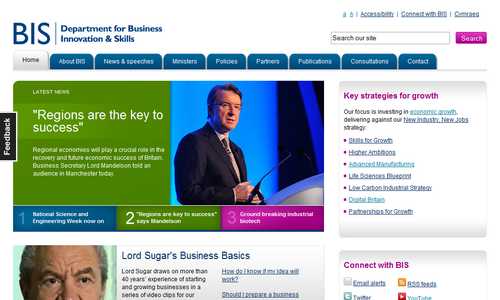
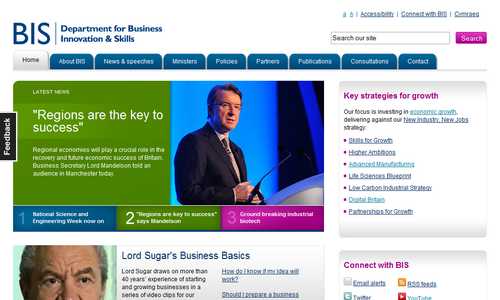
There’s a new website for the Department for Business, Innovation and Skills – aka BIS – this weekend; and as I reported here back in November (sniff!), they’re waving farewell to WordPress as their core publishing platform. The new site is built on Sitecore, and is appearing bang on the published schedule.
Visually it’s really nice: a very open feel to the design, good solid navigation and a very fashionable ‘carousel’ slideshow at the top of the homepage. It still doesn’t feel like a large site, although it’s clearly much deeper than its WordPress predecessor – and that’s definitely a compliment. As you might expect, given they’ve got some of the most web- and social-media-savvy people in Whitehall, it’s a fine piece of work.
It’s going to be a bumpy ride for them though. With purdah probably only 4 weeks away, with Lord Mandelson as your minister, in the wake of the Tory technology manifesto, given controversy over the Digital Britain bill, given the possibility (likelihood?) of Machinery of Government changes in a couple of months, etc etc… well, you can imagine what headlines it might prompt. But the BIS team aren’t stupid; I’m sure they’ll have a comms plan ready.
On the WordPress front – yes of course, it’s a pity to lose a ‘trophy user’. It’s been great to quote the main corporate web presence of one of Whitehall’s highest-profile departments as a WordPress-based site. But remember why it was on WordPress in the first place: a small-scale, stop-gap website, thrown together within (literally) a couple of days. Precisely the kind of lightweight, tactical context where we’ve always said WordPress excels.
And whilst WordPress might not be right for a single department-wide site, with thousands of pages and dozens of authors, I refer you to our recent work with BIS on Science and Society, and its testing of the concept of a ‘network of blogs’ making up a larger site. This model is already starting to happen in a few places: I know of one Whitehall departmental site which is steadily hiving off various bits to stand-alone WordPress sites. And of course, BIS have quite a few WordPress-based sites which remain live, even after the parent site ‘grows up’.
Now… chances are, on 7 May, we’re going to have a few new or rejigged entities keen to get web presences up and running: certainly quickly, probably cheaply. As BIS has hopefully proven beyond all doubt, WordPress is up to the task: at least in the short term, and probably longer – ask the Wales Office, now into year 3 of operation. And for the record, it ticks a good number of the boxes on BIS team leader Neil Williams’s Fantasy CMS wishlist. We’re ready when you are.