
Puffbox’s longest-standing working relationship in Whitehall is with the Wales Office; it was there, don’t forget, that the whole WordPress-in-government thing started back in late 2007. We moved them on to a multisite setup just before the 2010 general election; and we’re seeing the benefits, through sites like the one we launched in November for the Commission for Devolution in Wales.
They’re about to start a round of public engagement events, and they asked us if we could add a Google Map to the site… which, of course, is bilingual, English and Welsh. It’s not rocket science these days, but it’s probably the smoothest implementation I’ve done, and I thought it might be worth sharing.
We’ve defined ‘event’ as a custom post type, non-hierarchical (ie more like posts than pages), with a full set of fields. It gives the ‘more info’ pages a nice URL, and keeps them nicely self-contained, with benefits for both admin interface and template access.

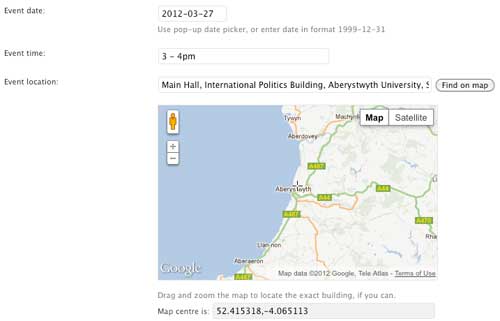
We’ve then added a ‘metabox’ to the ‘edit’ screen, for the various elements which define an event: basically date, time and location. When you click into the ‘Event date’ box, you should get a popup jQuery-based calendar – but if you don’t for some reason, or if you’re a keyboard wizard, you can still enter it manually. We’ve left the ‘time’ field freeform: we didn’t plan to do anything too clever with the event times, and besides, times are often rather vague.
I’m quite pleased with how we’re doing the location. We ultimately want two things: a text-based name, which should make sense to humans rather than computers; and an exact geolocation, ideally latitude and longitude, for the machines. So, looking down the page, first thing you come to is a text search box. If you know the address, particularly if you have a postcode, you can enter it here; then click ‘find on map’. This sends the query to Google, and makes a best-guess for the precise location, indicated by the crosshair hovering over the centre.
Google’s guesses are usually pretty good, as you’d expect. But you can fine-tune them by dragging the map around – even to the specific building. And every time the map moves, whether via the search or via dragging, the coordinates update automatically.
The text name and the coordinates are saved separately – which means, once you’ve pinpointed your venue, you can then go back and edit the text-based name, to make it less of a search query, and more of a human-friendly description.
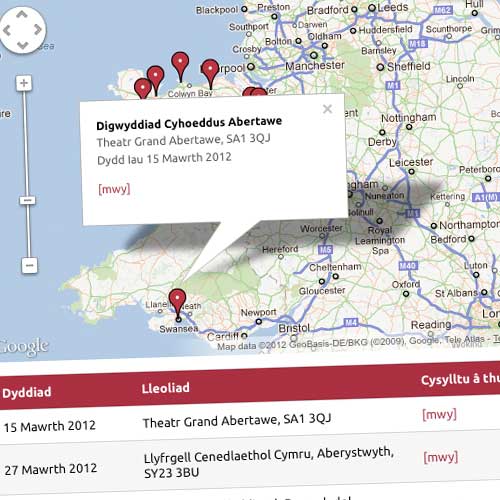
That gives us enough data to put the markers on the map – with accuracy down to a few metres if you’re so inclined! – and to generate some meaningful text content too, in the form of a table and stand-alone page. And yes, we’ve got all the info in both English and Welsh – although this site predates our work on Babble, so it uses WPML. (I say ‘all’: it turns out, Google Maps doesn’t do Welsh.)
Finally – and you’ll have to take my word on this, for the moment – as time passes, and events take place, they start to appear ‘greyed out’ on the map. We’re using the Google Chart API to generate the map markers, and it’s dead easy to change the base colour in the javascript. (The rows in the table get ‘greyed out’ too.)
Like I say, it’s not rocket science. But it’s always a joy when you can hand what is actually quite complex functionality over to a client, and it just works*.