Rumours of the demise of RSS seem to come in waves. We’re in the midst of another one just now, with moves by Twitter and Google (in the form of Feedburner) seemingly calling its future into question.
Before I began to bore everyone with the wonders of WordPress, I used to bore people with the wonders of RSS. In fact, it was WordPress’s handling of RSS feeds which initially won my heart. Feeds are now so ingrained in my daily life, I don’t even think about it any more. But the reality is, RSS reading (per se) didn’t catch on.
That isn’t so say that it’s a dead technology though, far from it. Five years ago, I suggested Facebook ‘might actually be the app which brings RSS to the masses’. Not too far off, as it turned out. I wonder how many people receive Facebook updates, or automated tweets, or email newsletters, which are really just renderings of an RSS feed?
And so to a little project I’ve been working on, in conjunction with leading Lib Dem blogger Mark Pack.
Mark wanted to recreate an application he used to manage whilst a full-time party employee: a javascript ‘widget’ to display political campaign buttons on other people’s web pages. A simple ‘ad server’, if you will. Nothing too clever technically, but a nice idea well implemented. Sadly though, since Mark had moved on, it had ‘fallen out of favour‘.
Its successor is the new Lib Dem Widget, a curated collection of current political content and links, which – like its predecessor – can be added to any website with a single line of code.
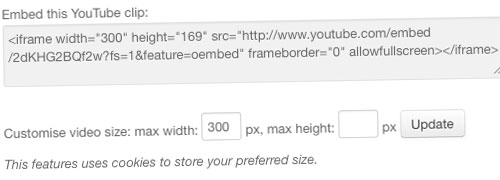
<script type="text/javascript" src="http://libdemwidget.markpack.org.uk/"></script>
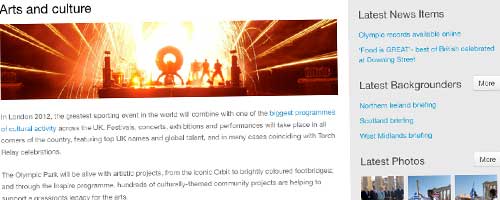
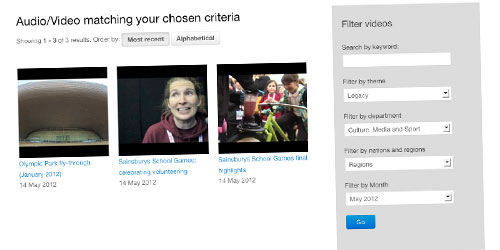
We pull in details of the latest party news item, the latest YouTube video, plus a collection of other interesting bits from around the web, and render it in a nicely style-guide-compliant ‘skyscraper’, which should drop seamlessly into any website sidebar. And yes, of course, it’s (mostly) driven by RSS feeds.
You won’t be surprised to learn we built it with WordPress: but it’s a rather unusual use case. The widget runs as a theme, giving us easy access to:
- WP’s built-in feed-fetching;
- its various caching options – including, but not limited to WP Super Cache; and
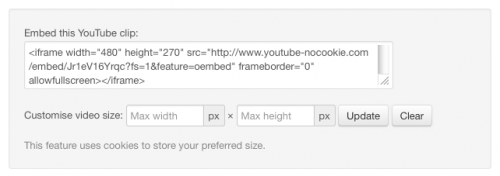
- its oEmbed calls, for easy inclusion of the YouTube clip.
In effect, it’s the ‘homepage’ of a one-page site… but a site with no actual content of its own.
To give things a visual lift, we also ‘code scrape’ the various linked pages, looking for details of thumbnail images. Facebook’s OpenGraph meta tags are now in fairly widespread use, so there’s a healthy chance that we’ll see an og:image in the HTML header – and if so, we’ll use that.
Writing code which will work on any website – regardless of sidebar width, existing CSS styles etc – has been quite a challenge. The markup ends up pretty ugly, with everything included ‘inline’, just to be sure. And even then, I’m not sure we’ve sorted out every possible use case… but that’s what beta testing is there for.