
I blogged earlier today about Saul Cozens and his ‘v0.1 alpha’ WordPress plugin for embedding gov.uk content via WordPress shortcode.
The great news is, Saul has uploaded it to a public repo at Github, meaning it’s now:
- dead easy for you to download, and keep up to date
- possible for you to fix, enhance and generally improve it
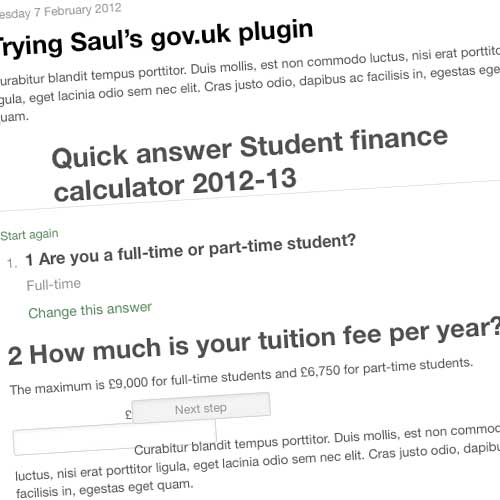
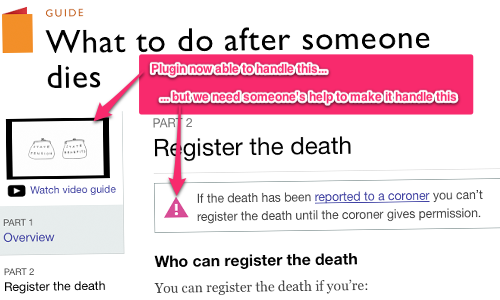
Saul has very foolishly kindly given me commit privileges on it, and I’ve done a bit of work on it this evening – a bit of error handling / prevention, adding basic parsing of gov.uk’s multi-page ‘guide’ content (including any videos!), and general housekeeping.
In other words, it’s now less likely to simply fail on your page. It’s likely to fail in more complicated ways instead. 🙂
There’s one substantial catch: and this is an appeal for help.
The platform’s content is marked up, so it turns out, using an extension of the Markdown language, which they’re calling govspeak.
It adds a number of extra formatting options, to create things like information and warning ‘callout’ boxes. And whilst there are PHP based libraries for Markdown, which we can bolt on easily, there’s nothing instantly WordPress-friendly for this new govspeak.
Yet. If you know a bit of ruby, if you’ve got a bit of spare time, and if you want to help expand the reach of govuk’s content to charities, community groups, local government, etc etc… now’s your chance.
If you fancied one of those £73,000pa developer jobs, I bet it would look great on your application. 😉