
Since last spring, Mr Wheatley and I have been working with Guardian columnist Timothy Garton Ash, in his role as Professor of European Studies at St Antony’s College, Oxford on a project called Free Speech Debate. It’s been the main focus of my attention for the last six months or more – which explains why the blog has been rather quiet of late.
As the name suggests, it’s a site for editorially-led discussions on issues of freedom of speech, in today’s socially-networked world. And as you might expect from someone so well-known and well-connected, the Professor has managed to secure contributions from a host of famous names in the field, from around the world – from Jimmy Wales to Max Moseley, not to mention numerous writers, and the odd Nobel Prize winner.
We’ve done similar ‘editorially-led discussion sites’ for numerous clients in the past, but never anything on this scale. You see, one of the site’s ‘ten draft principles’ includes the right to speak in your own language. So we had little choice but to publish in multiple languages. And yes, that includes the difficult ones too.
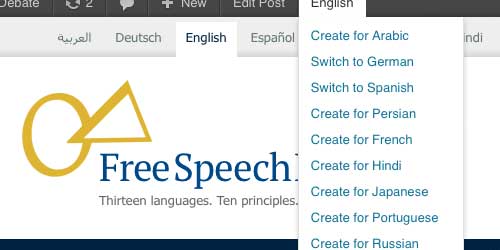
The site went live initially in English-only. But in the last week, we’ve rolled out German, Turkish, Spanish and Chinese… with Arabic, Farsi/Persian, French, Hindi, Japanese, Portuguese, Russian and Urdu to follow shortly.
Our original plan was to use the WPML plugin for WordPress: we knew it had weaknesses, but it was the best of a disappointing bunch. However, for reasons I won’t go into here, we subsequently decided to write our own plugin, based on modern WordPress features such as custom post types and taxonomies. It’s called Babble; and I’m delighted to say, as soon as we’ve tidied it up a bit, we’ll be open-sourcing it.

The way we’ve implemented Babble on FSD, you enter each post (etc) in the site’s default language first, then – using a menu added to the Admin Bar – you can ‘create’ a translation in any of the languages you’ve enabled on your site. All the metadata – taxonomies, comments on/off, and so on – are inherited from the default language; so all you need to do is translate the text, and hit Publish. You’ll even see the WordPress admin interface in the appropriate language as you’re translating.
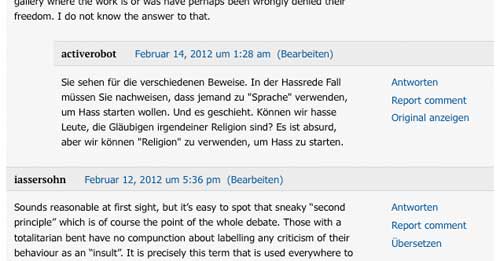
Comments are merged across translations: which means you’ll potentially have a discussion thread made up of comments in different languages. Problem? No. We’ve implemented Google Sectional Translate, to let you translate each comment instantly into the language of the page currently being displayed (via ajax).

The entire site, in every language, is being generated by the same WordPress theme, be it a left-to-right language like English, or a right-to-left like Arabic. Building bi-directional code has left my head spinning on numerous occasions, I can tell you – and prompted me to write, in effect, my own direction-agnostic CSS framework. If you think that sounds easy enough…. go ahead and try it. Then think about the implications of showing – in some circumstances – content in both right-to-left and left-to-right languages simultaneously on the same page.

So much for the translation of page content: what about the stuff that’s inevitably hard-coded into the theme? For that, we’ve used GlotPress – the translation management web app, as seen at translate.wordpress.org. To be completely honest, it doesn’t yet feel like a finished product: one bug in particular derailed us for a day or more, and I consider myself very lucky to have found a solution. But when it works, it’s excellent.
There’s a dedicated section for audio/video content, powered by a custom post type. In fact, this is probably the code which gives me the most pleasure: to post a video, all the editor needs to do is paste in the URL of its YouTube page, and we do (nearly) everything else automatically – even going as far as pulling the video’s preview image into WordPress, and attaching it as the post’s Featured Image. For audio clips, we’re doing a combination of HTML5 and Flash embedding of MP3 files, to cover as many browsers as possible.
That’s not to mention the seamless MailChimp integration on the WordPress register page. Or the voting mechanism. Or the multi-server configuration, in preparation for some anticipated traffic peaks. Or the live webcasting. Or the connections into Sina Weibo, LiveJournal and Mixi, as well as Twitter and Facebook. Or… To be honest, we’ve been working on it so long, there are probably a few custom features in there that I’ve completely forgotten.
It’s unquestionably the most ambitious project I’ve ever taken on: and seeing it launch this week has prompted feelings of pride, anxiety and relief in almost equal measure. I now know more about quotation marks, soft hyphens and non-Latin typography than I probably ever wanted to know.
Thanks go to Timothy, Maryam, Judith and the entire team at Oxford; Matt and Gemma for design assistance at various stages; Jools for his customary server wizardry; and Simon W, without whom…
Oh. Next week, we have our first scoping meeting for Phase Two. Gulp.
Responses
This is deeply impressive.
But forgive me for enjoying this line:
“The code used to enable the multi-lingual content on our pages is now available for public use [add link].”
… And add it, we certainly will. 🙂
I did hope to have it ready for the site’s unveiling, but we ended up doing some last-minute reworking, based on the experience of real-world use in the run-up to launch. Remarkably enough, it turns out to be quite difficult to get right. Functionally, we think it’s all there now. But a bit of tidying up is definitely required, before we offer it to the world.
Bravo, Simons. Truly impressive achievement there.